Build Live Chat System with Ajax, PHP & MySQL
Chat System or chat application is mainly used to communicate with people like friends, customers, colleagues etc. It is an important part of any business as most of company have their chat system integrated into their websites to communicate with their clients to assist them regarding services and resolve issues. So if you're looking for developing your own chat system then you're here at right place. In this tutorial you will learn how to develop live chat system with Ajax, PHP and MySQL. We will cover this tutorial in easy steps to develop live chat demo to create complete chat system.

As we will cover this tutorial with live example to build live chat system with Ajax, PHP & MySQL, so the major files for this example is following.
Step1: Create Database Tables
We will create MySQL database tables that's used to build chat system. So first we will create table chat_users to store users login information.
we will also insert few users record using below insert query.
We will create chat table to store chat details.
We will also create chat_login_details table to store logged in chat activity.
Step2: Chat User Login
First we will create chat login interface in login.php to login to chat system.
We will implement login functionality on form submit in login.php. We will include Chat.php module to handle user login with method loginUsers(). We will store user login details in SESSION variables for further use in system.
Step3: Create Chat System HTML
In index.php, we will include Bootstrap, jQuery and CSS files to create chat system interface with Bootstrap.
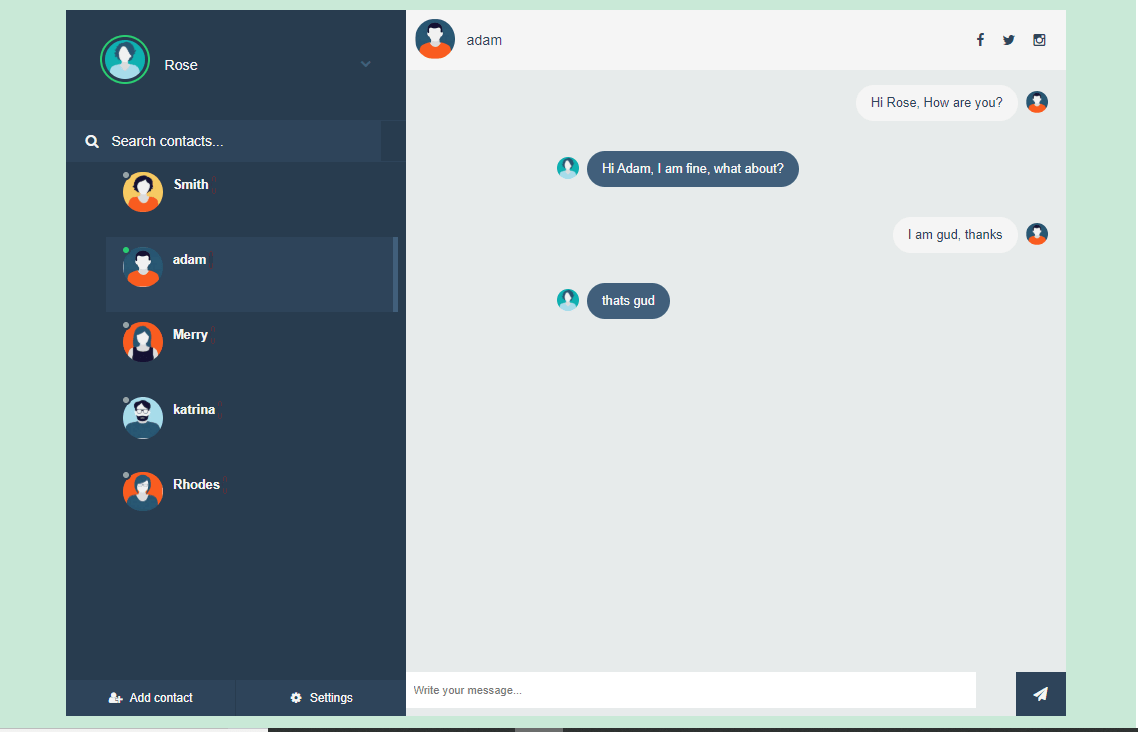
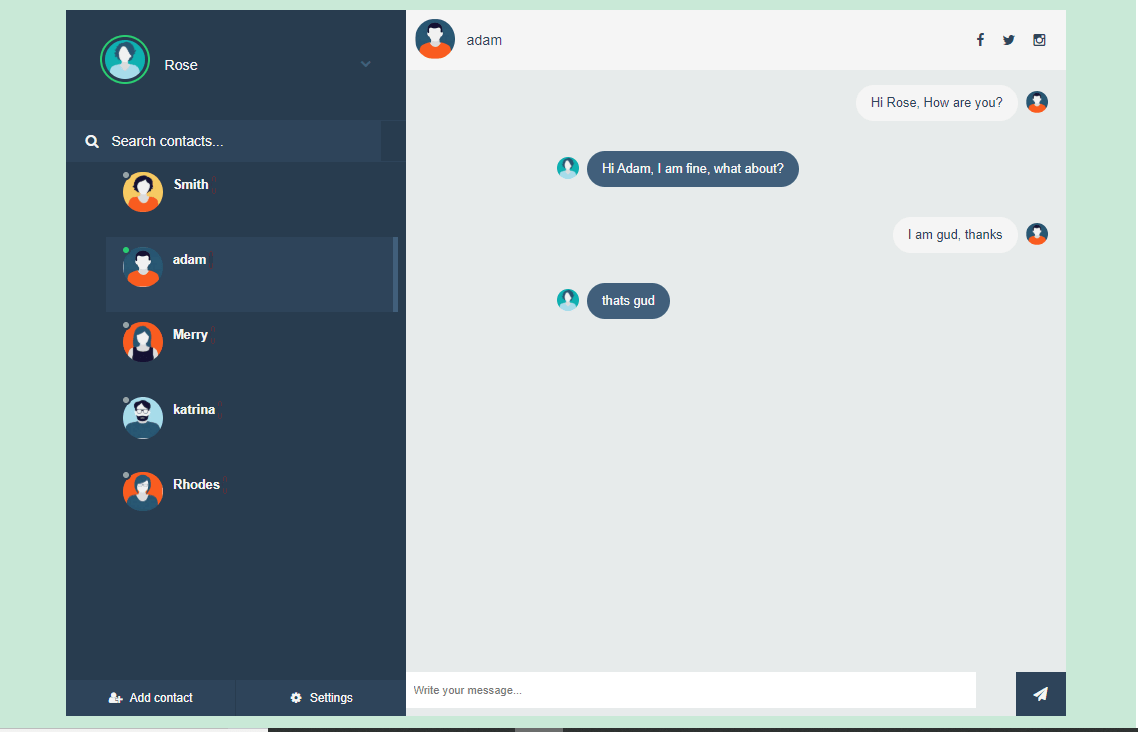
After user logged in, it will redirect to index.php where we will display chat system with users list and user chat details. So now we will create chat system HTML to load chat details from MySQL database tables after successful user login.
So first we will get details of current logged in chat user details from database table chat_users using chat method getUserDetails() from Chat.php.
Now we will get details of all chat user from database table chat_users using chat method chatUsers() from Chat.php and display users list.
and finally we will get details of current active chat user's chat from database table chat using chat method getUserChat() from Chat.php and display chat details.
Step4: Handle User Chat Reply
We will handle message send functionality in chat.js when click message send button and call function sendMessage()
We will create a JavaScript function sendMessage() in chat.js in which we will make Ajax request to chat_action.php with action insert_chat to insert user chat to database and update user's conversation with replied message.
In chat_action.php, we will call chat method insertChat() to insert chat details.
The method insertChat() from Chat.pm to insert user chat.
Step5: Update Chat User list Info
In chat.js, we will create function updateUserList() to update chat user list information like user online status by making Ajax request to chat_action.php.
In chat_action.php, we will handle Ajax request action to return chat users information as JSON.
Step6: Update Active User Chat Details
In chat.js, we will create function updateUserChat() to update active user chat details by making Ajax request to chat_action.php.
In chat_action.php, we will handle Ajax request action to return chat details as JSON data response.
Step7: Update User's Unread Message Count
In chat.js, we will create function updateUnreadMessageCount() to update user unread message count by making Ajax request to chat_action.php.
In chat_action.php, we will handle Ajax request action to return user's unread message count as JSON data response.
Step8: Update User Typing Status
In chat.js, we will handle user's typing status by making Ajax request to chat_action.php to update typing as yes if user typing on input focus event.
We will also update typing status as no if user stop typing on input blur event
In chat_action.php, we will update user's typing status to database table.
The chat method updateTypingStatus() from Chat.php.
Step9: Get User Typing Status
In chat.js, we will create function showTypingStatus() to show user typing status by making Ajax request to chat_action.php.
In chat_action.php, we will handle Ajax request action to return user's user typing status as JSON data response.
The chat method fetchIsTypeStatus() from Chat.php.
Step10: Handle Chat User Logout
In logout.php, we will handle user logout functionality and update user offline status.
You can view the live demo from the Demo link and can download the full script from the Download link below.
Demo [sociallocker]Download[/sociallocker]

As we will cover this tutorial with live example to build live chat system with Ajax, PHP & MySQL, so the major files for this example is following.
- index.php
- login.php
- chat.js
- chat_action.php
- logout.php
- Chat.php
Step1: Create Database Tables
We will create MySQL database tables that's used to build chat system. So first we will create table chat_users to store users login information.
CREATE TABLE `chat_users` (
`userid` int(11) NOT NULL,
`username` varchar(255) NOT NULL,
`password` varchar(255) NOT NULL,
`avatar` varchar(255) NOT NULL,
`current_session` int(11) NOT NULL,
`online` int(11) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
we will also insert few users record using below insert query.
INSERT INTO `chat_users` (`userid`, `username`, `password`, `avatar`, `current_session`, `online`) VALUES
(1, 'Rose', '123', 'user1.jpg', 3, 0),
(2, 'Smith', '123', 'user2.jpg', 1, 0),
(3, 'adam', '123', 'user3.jpg', 1, 0),
(4, 'Merry', '123', 'user4.jpg', 0, 0),
(5, 'katrina', '123', 'user5.jpg', 0, 0),
(6, 'Rhodes', '123', 'user6.jpg', 0, 0);
We will create chat table to store chat details.
CREATE TABLE `chat` (
`chatid` int(11) NOT NULL,
`sender_userid` int(11) NOT NULL,
`reciever_userid` int(11) NOT NULL,
`message` text NOT NULL,
`timestamp` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP,
`status` int(1) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
We will also create chat_login_details table to store logged in chat activity.
CREATE TABLE `chat_login_details` (
`id` int(11) NOT NULL,
`userid` int(11) NOT NULL,
`last_activity` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP,
`is_typing` enum('no','yes') NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
Step2: Chat User Login
First we will create chat login interface in login.php to login to chat system.
<div class="row">
<div class="col-sm-4">
<h4>Chat Login:</h4>
<form method="post">
<div class="form-group">
<?php if ($loginError ) { ?>
<div class="alert alert-warning"><?php echo $loginError; ?></div>
<?php } ?>
</div>
<div class="form-group">
<label for="username">User:</label>
<input type="username" class="form-control" name="username" required>
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" name="pwd" required>
</div>
<button type="submit" name="login" class="btn btn-info">Login</button>
</form>
</div>
</div>
We will implement login functionality on form submit in login.php. We will include Chat.php module to handle user login with method loginUsers(). We will store user login details in SESSION variables for further use in system.
$loginError = '';
if (!empty($_POST['username']) && !empty($_POST['pwd'])) {
include ('Chat.php');
$chat = new Chat();
$user = $chat->loginUsers($_POST['username'], $_POST['pwd']);
if(!empty($user)) {
$_SESSION['username'] = $user[0]['username'];
$_SESSION['userid'] = $user[0]['userid'];
$lastInsertId = $chat->insertUserLoginDetails($user[0]['userid']);
$_SESSION['login_details_id'] = $lastInsertId;
header("Location:index.php");
} else {
$loginError = "Invalid username or password!";
}
}
Step3: Create Chat System HTML
In index.php, we will include Bootstrap, jQuery and CSS files to create chat system interface with Bootstrap.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<link rel='stylesheet prefetch' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.2/css/font-awesome.min.css'>
<link href="css/style.css" rel="stylesheet" id="bootstrap-css">
<script src="js/chat.js"></script>
After user logged in, it will redirect to index.php where we will display chat system with users list and user chat details. So now we will create chat system HTML to load chat details from MySQL database tables after successful user login.
So first we will get details of current logged in chat user details from database table chat_users using chat method getUserDetails() from Chat.php.
<div id="profile">
<?php
include ('Chat.php');
$chat = new Chat();
$loggedUser = $chat->getUserDetails($_SESSION['userid']);
echo '<div class="wrap">';
$currentSession = '';
foreach ($loggedUser as $user) {
$currentSession = $user['current_session'];
echo '<img id="profile-img" src="userpics/'.$user['avatar'].'" class="online" alt="" />';
echo '<p>'.$user['username'].'</p>';
echo '<i class="fa fa-chevron-down expand-button" aria-hidden="true"></i>';
echo '<div id="status-options">';
echo '<ul>';
echo '<li id="status-online" class="active"><span class="status-circle"></span> <p>Online</p></li>';
echo '<li id="status-away"><span class="status-circle"></span> <p>Away</p></li>';
echo '<li id="status-busy"><span class="status-circle"></span> <p>Busy</p></li>';
echo '<li id="status-offline"><span class="status-circle"></span> <p>Offline</p></li>';
echo '</ul>';
echo '</div>';
echo '<div id="expanded">';
echo '<a href="logout.php">Logout</a>';
echo '</div>';
}
echo '</div>';
?>
</div>
Now we will get details of all chat user from database table chat_users using chat method chatUsers() from Chat.php and display users list.
<div id="contacts">
<?php
echo '<ul>';
$chatUsers = $chat->chatUsers($_SESSION['userid']);
foreach ($chatUsers as $user) {
$status = 'offline';
if($user['online']) {
$status = 'online';
}
$activeUser = '';
if($user['userid'] == $currentSession) {
$activeUser = "active";
}
echo '<li id="'.$user['userid'].'" class="contact '.$activeUser.'" data-touserid="'.$user['userid'].'" data-tousername="'.$user['username'].'">';
echo '<div class="wrap">';
echo '<span id="status_'.$user['userid'].'" class="contact-status '.$status.'"></span>';
echo '<img src="userpics/'.$user['avatar'].'" alt="" />';
echo '<div class="meta">';
echo '<p class="name">'.$user['username'].'<span id="unread_'.$user['userid'].'" class="unread">'.$chat->getUnreadMessageCount($user['userid'], $_SESSION['userid']).'</span></p>';
echo '<p class="preview"><span id="isTyping_'.$user['userid'].'" class="isTyping"></span></p>';
echo '</div>';
echo '</div>';
echo '</li>';
}
echo '</ul>';
?>
</div>
and finally we will get details of current active chat user's chat from database table chat using chat method getUserChat() from Chat.php and display chat details.
<div class="contact-profile" id="userSection">
<?php
$userDetails = $chat->getUserDetails($currentSession);
foreach ($userDetails as $user) {
echo '<img src="userpics/'.$user['avatar'].'" alt="" />';
echo '<p>'.$user['username'].'</p>';
echo '<div class="social-media">';
echo '<i class="fa fa-facebook" aria-hidden="true"></i>';
echo '<i class="fa fa-twitter" aria-hidden="true"></i>';
echo '<i class="fa fa-instagram" aria-hidden="true"></i>';
echo '</div>';
}
?>
</div>
<div class="messages" id="conversation">
<?php
echo $chat->getUserChat($_SESSION['userid'], $currentSession);
?>
</div>
Step4: Handle User Chat Reply
We will handle message send functionality in chat.js when click message send button and call function sendMessage()
$(document).on("click", '.submit', function(event) {
var to_user_id = $(this).attr('id');
to_user_id = to_user_id.replace(/chatButton/g, "");
sendMessage(to_user_id);
});
We will create a JavaScript function sendMessage() in chat.js in which we will make Ajax request to chat_action.php with action insert_chat to insert user chat to database and update user's conversation with replied message.
function sendMessage(to_user_id) {
message = $(".message-input input").val();
$('.message-input input').val('');
if($.trim(message) == '') {
return false;
}
$.ajax({
url:"chat_action.php",
method:"POST",
data:{to_user_id:to_user_id, chat_message:message, action:'insert_chat'},
dataType: "json",
success:function(response) {
var resp = $.parseJSON(response);
$('#conversation').html(resp.conversation);
$(".messages").animate({ scrollTop: $('.messages').height() }, "fast");
}
});
}
In chat_action.php, we will call chat method insertChat() to insert chat details.
<?php
session_start();
include ('Chat.php');
if($_POST['action'] == 'insert_chat') {
$chat->insertChat($_POST['to_user_id'], $_SESSION['userid'], $_POST['chat_message']);
}
?>
The method insertChat() from Chat.pm to insert user chat.
<?php
public function insertChat($reciever_userid, $user_id, $chat_message) {
$sqlInsert = "
INSERT INTO ".$this->chatTable."
(reciever_userid, sender_userid, message, status)
VALUES ('".$reciever_userid."', '".$user_id."', '".$chat_message."', '1')";
$result = mysqli_query($this->dbConnect, $sqlInsert);
if(!$result){
return ('Error in query: '. mysqli_error());
} else {
$conversation = $this->getUserChat($user_id, $reciever_userid);
$data = array(
"conversation" => $conversation
);
echo json_encode($data);
}
}
?>
Step5: Update Chat User list Info
In chat.js, we will create function updateUserList() to update chat user list information like user online status by making Ajax request to chat_action.php.
function updateUserList() {
$.ajax({
url:"chat_action.php",
method:"POST",
dataType: "json",
data:{action:'update_user_list'},
success:function(response){
var obj = response.profileHTML;
Object.keys(obj).forEach(function(key) {
// update user online/offline status
if($("#"+obj[key].userid).length) {
if(obj[key].online == 1 && !$("#status_"+obj[key].userid).hasClass('online')) {
$("#status_"+obj[key].userid).addClass('online');
} else if(obj[key].online == 0){
$("#status_"+obj[key].userid).removeClass('online');
}
}
});
}
});
}
In chat_action.php, we will handle Ajax request action to return chat users information as JSON.
<?php
$chat = new Chat();
if($_POST['action'] == 'update_user_list') {
$chatUsers = $chat->chatUsers($_SESSION['userid']);
$data = array(
"profileHTML" => $chatUsers,
);
echo json_encode($data);
}
?>
Step6: Update Active User Chat Details
In chat.js, we will create function updateUserChat() to update active user chat details by making Ajax request to chat_action.php.
function updateUserChat() {
$('li.contact.active').each(function(){
var to_user_id = $(this).attr('data-touserid');
$.ajax({
url:"chat_action.php",
method:"POST",
data:{to_user_id:to_user_id, action:'update_user_chat'},
dataType: "json",
success:function(response){
$('#conversation').html(response.conversation);
}
});
});
}
In chat_action.php, we will handle Ajax request action to return chat details as JSON data response.
<?php
$chat = new Chat();
if($_POST['action'] == 'update_user_chat') {
$conversation = $chat->getUserChat($_SESSION['userid'], $_POST['to_user_id']);
$data = array(
"conversation" => $conversation
);
echo json_encode($data);
}
?>
Step7: Update User's Unread Message Count
In chat.js, we will create function updateUnreadMessageCount() to update user unread message count by making Ajax request to chat_action.php.
function updateUnreadMessageCount() {
$('li.contact').each(function(){
if(!$(this).hasClass('active')) {
var to_user_id = $(this).attr('data-touserid');
$.ajax({
url:"chat_action.php",
method:"POST",
data:{to_user_id:to_user_id, action:'update_unread_message'},
dataType: "json",
success:function(response){
if(response.count) {
$('#unread_'+to_user_id).html(response.count);
}
}
});
}
});
}
In chat_action.php, we will handle Ajax request action to return user's unread message count as JSON data response.
<?php
$chat = new Chat();
if($_POST['action'] == 'update_unread_message') {
$count = $chat->getUnreadMessageCount($_POST['to_user_id'], $_SESSION['userid']);
$data = array(
"count" => $count
);
echo json_encode($data);
}
?>
Step8: Update User Typing Status
In chat.js, we will handle user's typing status by making Ajax request to chat_action.php to update typing as yes if user typing on input focus event.
$(document).on('focus', '.message-input', function(){
var is_type = 'yes';
$.ajax({
url:"chat_action.php",
method:"POST",
data:{is_type:is_type, action:'update_typing_status'},
success:function(){
}
});
});
We will also update typing status as no if user stop typing on input blur event
$(document).on('blur', '.message-input', function(){
var is_type = 'no';
$.ajax({
url:"chat_action.php",
method:"POST",
data:{is_type:is_type, action:'update_typing_status'},
success:function() {
}
});
});
In chat_action.php, we will update user's typing status to database table.
<?php
$chat = new Chat();
if($_POST['action'] == 'update_typing_status') {
$chat->updateTypingStatus($_POST["is_type"], $_SESSION["login_details_id"]);
}
?>
The chat method updateTypingStatus() from Chat.php.
<?php
public function updateTypingStatus($is_type, $loginDetailsId) {
$sqlUpdate = "
UPDATE ".$this->chatLoginDetailsTable."
SET is_typing = '".$is_type."'
WHERE id = '".$loginDetailsId."'";
mysqli_query($this->dbConnect, $sqlUpdate);
}
?>
Step9: Get User Typing Status
In chat.js, we will create function showTypingStatus() to show user typing status by making Ajax request to chat_action.php.
function showTypingStatus() {
$('li.contact.active').each(function(){
var to_user_id = $(this).attr('data-touserid');
$.ajax({
url:"chat_action.php",
method:"POST",
data:{to_user_id:to_user_id, action:'show_typing_status'},
dataType: "json",
success:function(response){
$('#isTyping_'+to_user_id).html(response.message);
}
});
});
}
In chat_action.php, we will handle Ajax request action to return user's user typing status as JSON data response.
<?php
$chat = new Chat();
if($_POST['action'] == 'show_typing_status') {
$message = $chat->fetchIsTypeStatus($_POST['to_user_id']);
$data = array(
"message" => $message
);
echo json_encode($data);
}
?>
The chat method fetchIsTypeStatus() from Chat.php.
<?php
public function fetchIsTypeStatus($userId){
$sqlQuery = "
SELECT is_typing FROM ".$this->chatLoginDetailsTable."
WHERE userid = '".$userId."' ORDER BY last_activity DESC LIMIT 1";
$result = $this->getData($sqlQuery);
$output = '';
foreach($result as $row) {
if($row["is_typing"] == 'yes'){
$output = ' - Typing...';
}
}
return $output;
}
?>
Step10: Handle Chat User Logout
In logout.php, we will handle user logout functionality and update user offline status.
<?php
session_start();
include ('Chat.php');
$chat = new Chat();
$chat->updateUserOnline($_SESSION['userid'], 0);
$_SESSION['username'] = "";
$_SESSION['userid'] = "";
$_SESSION['login_details_id']= "";
header("Location:index.php");
?>
You can view the live demo from the Demo link and can download the full script from the Download link below.
Demo [sociallocker]Download[/sociallocker]
Komentar
Posting Komentar